Since the plan is to release an omnibus collecting all six
stories in the series, I decided to design the omnibus cover as soon as the
cover of the sixth book was finalised. All images were sourced from artists and
photographers on Dreamstime.
I started out with the template I’d used to create the
covers for the books in the series, and then added in the Roberto Pirola
planetary background I was using to link the series together. I thought about using FengYu’s photograph of the letter I used for the first book, and added that in, as
well.
Since the monster eyes by Plus69 were a major feature of two
covers, and represented the main character, I chose to include them on the
omnibus cover, as well. I also wanted to include Junichi Shimazaki’s spaceship, as there is a lot of space travel in the series. And, finally, I wanted
the Ruins (sourced from Vincent St Thomas), because ruins are featured throughout
the series.
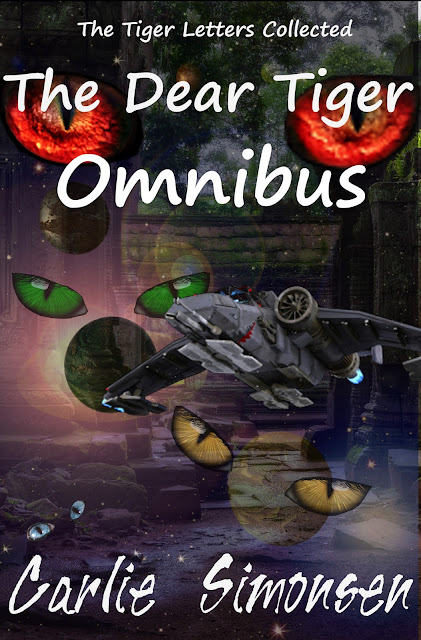
As you can see, that meant the cover image was too crowded,
so I had to remove one of the elements. I ended up taking out Feng Yu’s pictureof stationery as letters quickly become emails in the stories. This meant I needed
to re-position Junichi’s space ship, before adding in the eyes that represent
the other changeling characters in the story. The eyes were given new angles by using the Rotate Tool in the Toolbox.
First each pair of eyes had to be positioned, and then the layers linked by clicking on the chain icon beside each. Once linked, the eyes, the Rotate Tool was selected, and the eyes pivoted to their new position. These icons had to be unclicked before the next pair of eyes could be positioned, as everything with a chain link that had been clicked turned when the Rotate Tool was used.
The eyes I used were sourced from Hanna Darzy's Thai Cat, Plus69's Monster Eyes, and Panaceadoll's sets of eyes.
The final cover looked like this: