Looking back, I can see that February was a month for
designing science fiction covers… and that this is a trend that is likely to
continue, given that there is also a series of science fiction novels coming.
Here is the cover process for the novel. Knowing it was
going to be a series, I knew it would be ideal if I could find several photos
with the same models dressed the way I needed them. That part was essential.
This was trickier than it sounds because I wanted a female with a gun. I know
I’ve mentioned this before, but it still hasn’t changed. Male photographers…
and even some female ones, don’t seem to understand that women who can use a
weapon should be dressed – and posed! – like they mean serious business… not
like some sex kitten for whom a gun is a novelty toy, and the battlefield a far
off idea, and certainly not like a victim waiting to happen.
First up, I chose a different font to the one used for the
title of C.M.’s short stories. I wanted something a little bit more ‘science
fiction’. For this, I used GIMP’s Verdana font—and I used GIMP’s Sylfaen for
the byline. The background layer, I kept black.
The second step was to use the ‘Open as Layers’ option under
the ‘File’ tab to import Keremgor’s ‘science fiction buildings’ image (also from Dreamstime) into the
cover. It was a little small, so I had to use the ‘Scale tool’ in the Toolbox
to increase the size.

(TIP: When using this tool, make sure the chain link
beside the height and width boxes is UN-broken, or the image will not size
proportionately.)
I also had to move the picture layer down in the 'Layers' box so that it sat behind the words' layers.
The second thing I did was use the ‘Flip tool’ in the tool
box to reverse the image so the buildings and moon were on opposite sides to
the original. The final step in this phase was to drag the image around using
the ‘Move tool’ in the Toolbox, until I had it positioned where I wanted,
before I used the ‘Autocrop Image’ option in the ‘Image’ tab drop-down to trim
the layer to the cover size and excise any unneeded portions of Keremgor’s
image.
After that I went through the process for isolating
Yekophotostudio’s characters from their original background, and using the
‘Open as Layers’ option in the ‘File’ menu to import them into the cover image
document. After that, I resized them, and then increased the contrast of that
layer using the ‘Brightness-Contrast’ option in the ‘Colors’ tab drop-down.
I didn’t like the hard edges to the flames, so I used the
‘Erase tool’ in the Toolbox, choosing a circle with blurred edges, and
adjusting its width and opacity before using it to fade the fire and blur and
blend the edges into the background image. Once that was done, I blurred the
hairline, the gap between the characters and other edges that bothered me.

When I was happy with the way the character image blended
with the background image, I played with GIMP's ‘Brightness-Contrast’,
‘Color-Balance’ (blue), and ‘Hue-Saturation’ (blue) options to be found under
the ‘Colors’ tab on the top menu—and then I blurred the hairline some more,
because it had started to bother me, again.

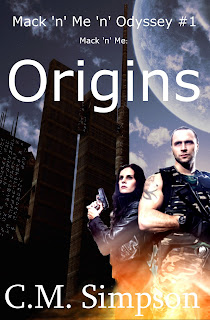
This is the final cover:













No comments:
Post a Comment